
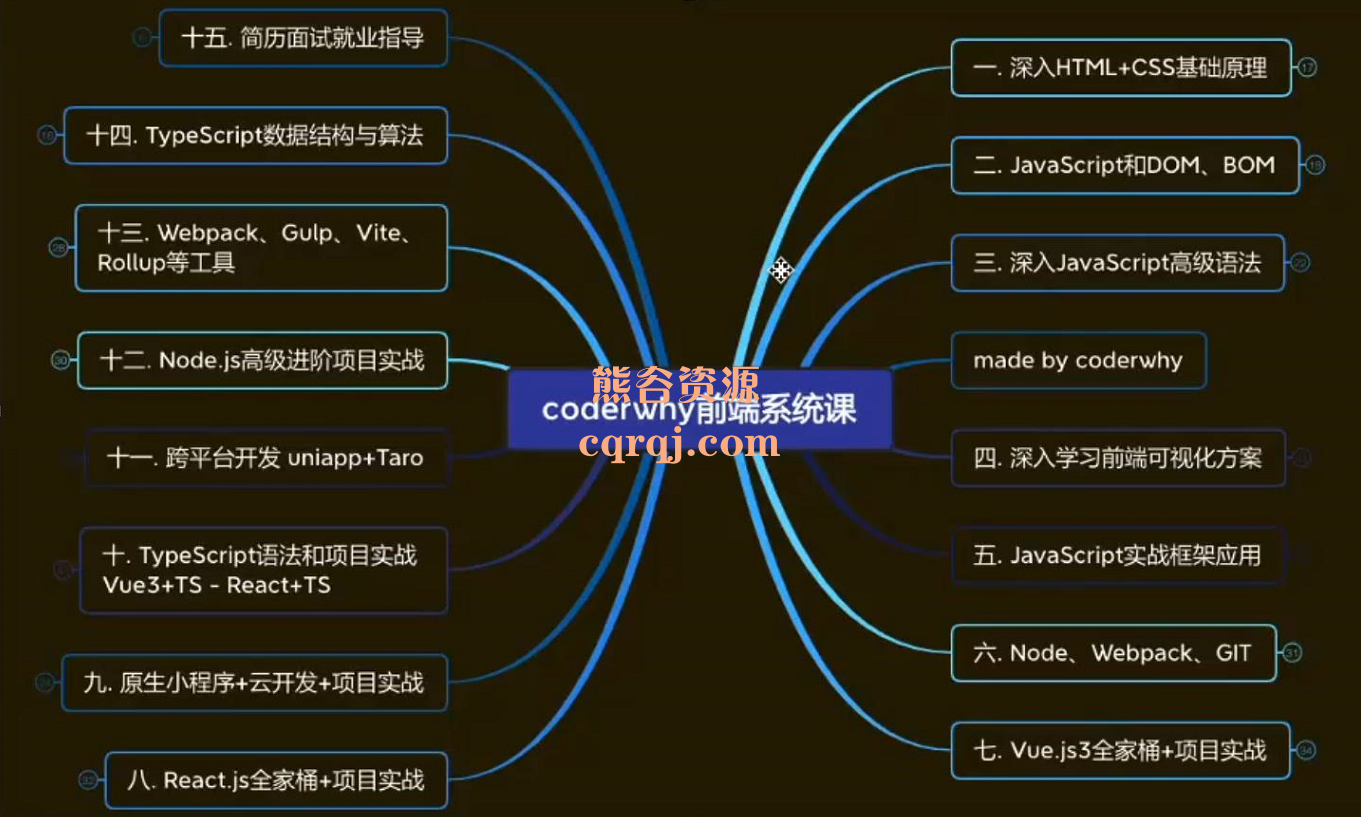
《王红元coderwhy:WEB前端线上系统课(20k+标准)》课程覆盖:深入HTML+CSS基础原理,JavaScript和DOM、BOM,JavaScript高级语法,made by coderwhy,深入学习前端可视化方案,JavaScript实战框架应用,NodeWebpackGIT,Vue.js3全家桶+项目实战,React.js全家桶+项目实战,原生小程序+云开发+项目实战,TypeScript语法和项目实战 Vue3+TS-React+TS,跨平台开发uniapp+Taro,Node.js高级进阶项目实战,Webpack、Gulp、Vite. Rollup等工具,TypeScript数据结构与算法,简历面试就业指导。
免费路径:IT2-2022-07
视频截图:

课程目录:
课件.zip 506.5M
【04-阶段四-框架实战】
47_Bootstrap入门到项目实战
46_AJAX-插件开发-备课项目实战-Lodash
45_jQuery的属性操作-DOM操作和动画
44_jQuery历史-CDN-jQuery核心语法
【03_阶段三-javaScript高级】
day43_HTTP-XMLHttpRequest-Ajax
day42_手写防抖和节流-浅拷贝和深拷贝-事件总线
day41_Storage存储-正则表达式-认识防抖
day40_生成器-async和await-事件循环-队列
day39_Promise实例方法和类方法-迭代器-生成器
day38_ES12-13-Proxy-Promise使用
day37_ES6-模板字符串-展开运算符-ES7-ES11
36-day36_手写apply-call-bind-块级作用域
35-day35_原型关系图-ES6类的使用-ES6转ES5
34-day34_原型的理解-面向对象思想-ES5中的继承
33-day33_函数增强-arguments-额外知识-对象增强
32-day32_深入JS执行原理-作用域链-JS内存管理-闭包
31-day31_this面试题-浏览器运行原理-JS运行原理
30-day30_下午-this的绑定规则-箭头函数的使用
【02_阶段二-JavaScript基础】
30-day30_上午_华为商城-轮播图指示器-无限轮播.zip
746.9M
29-day29_for循环中变量-华为商城-商品列表-轮播图.zip
1.57G
28-day28_王者轮播图-书籍购物车-BOW对象-JSON.zip
1.04G
27-day27_常见事件-鼠标事件-键盘事件-定时器-案例.zip
911.5M
26-day26_元素操作-window滚动-事件处理-事件委托.zip
1.35G
25-day25_DOM操作-节点操-属性操作-dataset.zip
1.03G
24-day24_数组Array-高阶函数-日期Date-DOM.zip
1.08G
23-day23_创建对象_对象补充_包装类型_数组Array.zip
1.22G
22-day22_立即执行函数-debug调试-面向对象-this.zip
1.06G
21-day21_函数基本使用_递归_变量作用域_函数式编程.zip
1.13G
20-day20_分支语句-三元运算符-逻辑运算符-循环语句.zip
1.01G
19-day19_数据类型-常见运行算符-分支语句.zip
898.3M
18-day18-JavaScript基础-插件配置-变量-数据.zip
1.05G
【01_阶段一-HTML+CSS】
17-day17_移动端适配方案_弘源海购移动端项目
16-day16_CSS单位-CSS预处理器-移动端视口
15-day15_HTML5新增内容-CSS函数-BFC-媒体查询
14-day14_王者荣耀项目实战(三)
13-day13_王者荣耀项目实战(二)
12-day12_CSS整体内容回顾-王者荣耀项目实战(一)
11-day11_形变-动画-vertical-align
10-day10-7_HTML+CSS阶段练习(网易云音乐五)
10-day10-6_HTML+CSS阶段练习(网易云音乐四)
10-day10-5_HTML+CSS阶段练习(网易云音乐三)
10-day10-4_HTML+CSS阶段练习(网易云音乐二)
10-day10-3_HTML+CSS阶段练习(网易云音乐一)
10-day10-2_HTML+CSS阶段练习(仿小米和考拉页面)
10-day10-1_CSS的浮动和flex布局
09-day09_CSS元素的定位和浮动
08-day08_结构伪类_图形_字体_字体图标_元素定位
07-day07_高级元素之列表_表单_表格
06-day06_CSS盒子模型_CSS设置背景
05-day05_CSS的继承_层叠_类型和CSS盒子模型
04-day04_CSS文本属性_CSS字体属性_CSS选择器
03-day03_编写样式_CSS属性_Chrome调试_浏览器渲染
02-day02_HTML结构-body元素-额外知识补充
01-day01_软件开发-HTML结构-元素剖析
00-课程体系总览-学习建议

